PCスキル WEB入力ソース
EXCELマクロ
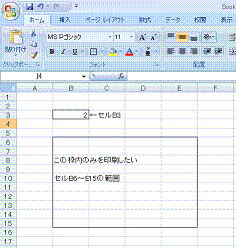
覚えておくと便利なExcelマクロを紹介します。あるセルに入力された数値の枚数だけ印刷を実行するためのマクロ
 Sub マクロのタイトル()
Sub マクロのタイトル()With ActiveSheet
'印刷範囲の指定
'.PageSetup.PrintArea = "B6:E15" '指定もできます。
.PrintOut Copies:=Range("B3").Value '印刷(部数はB3の値)
'.PrintPreview 'プレビュー
End With
End Sub
WEBソース入力フォーマット
ホームページ作製の際の便利なフォーマットをまとめました。
入力した文字を流す <MARQUEE>
駅の電光掲示板をイメージすると分かりやすいかもしれません。文字数の多い案内を視覚的に限られたスペースで伝えるのに便利です。表示のされかた
入力フォーマット
<TD><MARQUEE align="middle" height="18" scrollamount="3" scrolldelay="2" width="397" style="color : lime;background-color : black;">このように文字が流れます。</MARQUEE></TD>
日付の表示方法
航空券には早割45、早割35、早割21、早割14、早割7、前日割などがありますが、私が旅行会社で勤務していた際に、航空券の購入期限を即座に判断するために使用したフォーマットです。下記のように表示されます。早割購入期限
今日の日付を表示 (javascript)
表示のされかた入力フォーマット
<TD width="591"><FONT size="-1"><SCRIPT language="JavaScript"><!--
now = new Date();
now.setDate( now.getDate());
year = now.getYear(); if (year < 2000) year = year + 1900;
month = now.getMonth()+1;
day = now.getDate();
wk = new Array("日","月","火","水","木","金","土");
document.write("今日は"+year+"年"+month+"月"+day+"日");
// -->
</SCRIPT></FONT></TD>
有効期限の項目で3日後の日付を表示 (javascript)
表示のされかた入力フォーマット
<TD width="591"><FONT size="-1"><TD width="591"><FONT size="-1"><SCRIPT language="JavaScript">
<!--
now = new Date();
now.setDate( now.getDate())+3;
year = now.getYear(); if (year < 2000) year = year + 1900;
month = now.getMonth()+1;
day = now.getDate();
wk = new Array("日","月","火","水","木","金","土");
document.write("有効期限:"+year+"年"+month+"月"+day+"日");
// -->
</SCRIPT></FONT></TD></FONT></TD>
解説 frm1.firstValue.value frm1.secondValue result
<HEAD>欄入力フォーマット
<SCRIPT type="text/javascript">
function Calculate()
{frm1.result.value = (frm1.firstValue.value * frm1.secondValue.value);
function Add()
{frm2.result.value = (parseInt(frm2.firstValue.value) + parseInt(frm2.secondValue.value));}
function Minus()
{frm3.result.value = (frm3.firstValue.value - frm3.secondValue.value);}
function Divide()
{frm4.result.value = (frm4.firstValue.value / frm4.secondValue.value);}
</SCRIPT>
解説 frm1=フレーム1 もし式を追加する場合 thirdValue
<body>欄に入力
<form name="frm1">
<input type="text" name="firstValue" size="15" value=0>×<input type="text" name="secondValue" size="15" value=0>=
<input type="text" name="result" size="15" value=0>
<INPUT type="button" name="buttoncalc" onClick="Calculate()" value="計算実行">
</form>
<br>
<body>欄に入力
<FORM name="frm2"><INPUT type="text" name="firstValue" size="15" value="0">+
<INPUT type="text" name="secondValue" size="15" value="0">=
<INPUT type="text" name="result" size="15" value="0">
<INPUT type="button" name="buttonadd" onclick="Add()" value="計算実行"></FORM>
</TD>
<body>欄に入力
<form name="frm3">
<input type="text" name="firstValue" size="15" value=0>−
<input type="text" name="secondValue" size="15" value=0>=
<input type="text" name="result" size="15" value=0>
<INPUT type="button" name="buttonminus" onClick="Minus()" value="計算実行">
</form>
<body>欄に入力
<form name="frm4">
<input type="text" name="firstValue" size="15" value=0>÷
<input type="text" name="secondValue" size="15" value=0>=
<input type="text" name="result" size="15" value=0>
<INPUT type="button" name="buttondivide" onClick="Divide()" value="計算実行">
</form>